Webサイトの更新をiPhoneなどのデバイスでPush通知を受けとれるサービス「Push7」

自分のお気に入りのWebサイト・ブログが更新されたら、Push通知によって直ぐにお手持ちのiPhoneやAndroidなどで確認できる「Push7」を紹介します。
Contents
Push(プッシュ)通知とは
プッシュ通知とは、システム側が外部のサーバーと連携して能動的に情報を取得してユーザーに通知する方式のことである。
プッシュ通知を利用すれば、何らかの情報更新があった場合には、ユーザーが働きかけなくても更新されたことを知ることができる。これによってよりリアルタイムな情報の受け取りが可能となる。
プッシュ通知とは – IT用語辞典 Weblio辞書
今までは、SSL(HTTPS)に対応した環境でしか実現できませんでしたが、Push7はSSLや専用システムの組み込みなど無しで簡単に利用できるものとなっています。
Push7の利用方法
PC版Chrome及びFirefox、Mac版Safariでも利用できますが、現在のニーズではiPhoneやAndroidなどのスマートフォンに通知されるのが利点かと思います。 Push7
Push7価格: 無料 サイズ: 24.5 MB

iPhoneの方は、こちらをインストールしてください。
(その他のプラットフォームは不要です)
1.インストール後、アプリを開いて通知を有効にする
「通知を許可しますか?」と聞かれますので、許可して下さい。
(設定→通知→Push7で確認できます)
2.対応しているサイトの購読ボタンをクリック
このサイトでは、こちらのRSS登録用の欄に設置してみました。

実際のボタン
クリックするとPush7が開きます。
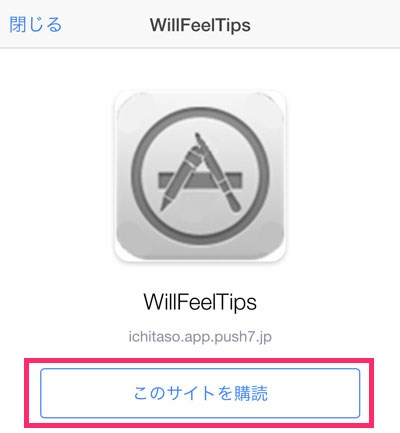
3.Push7アプリで購読をタップ

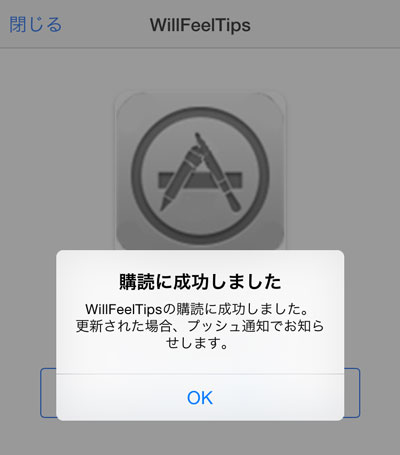
4.このサイトを購読をタップ

以上でPush7の設定が完了です。

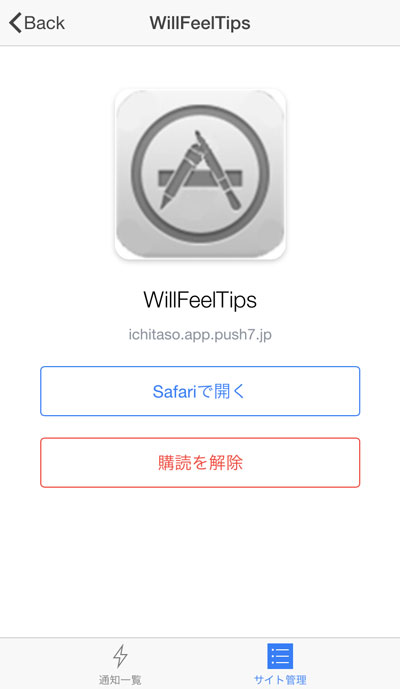
購読の解除方法
サイト管理を開いて、「購読を解除」をタップ
実際の使用方法
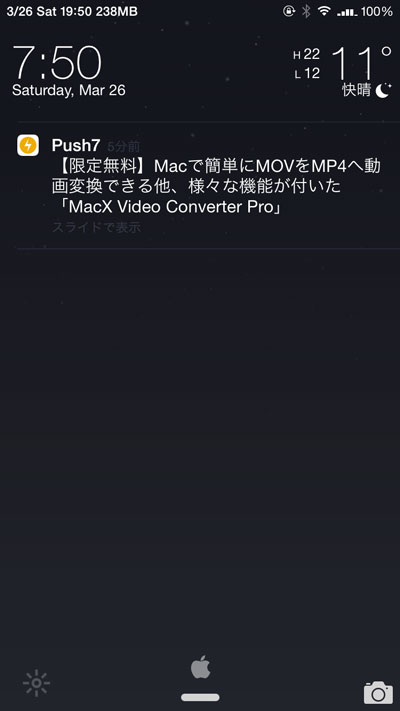
1.登録しているサイトが更新通知を出すと、Pushでお知らせが届きます
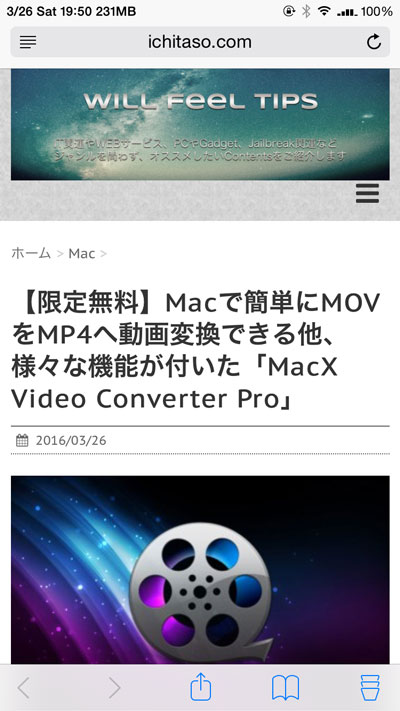
2.通知を開くとSafariが起動します

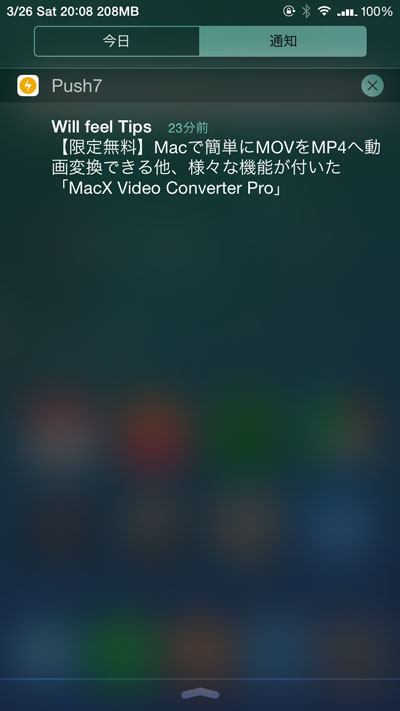
3.通知センターにも表示されます

Webサイト管理人側でPush7を利用する方法
1.こちらから「新規登録」をクリック2.メールアドレスを入力して仮登録

3.登録したメールアドレスに本登録用のURLが送信される

本登録用のURLを開いて下さい。
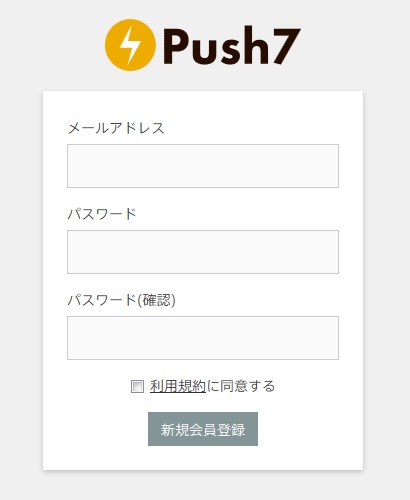
4.利用規約に同意して新規会員登録

5.始めるをクリックしてサイトの設定を行う

6.必要事項の入力とアイコンを選択して登録

7.以上でPush7の登録が完了

WordPressをPush7に対応させる
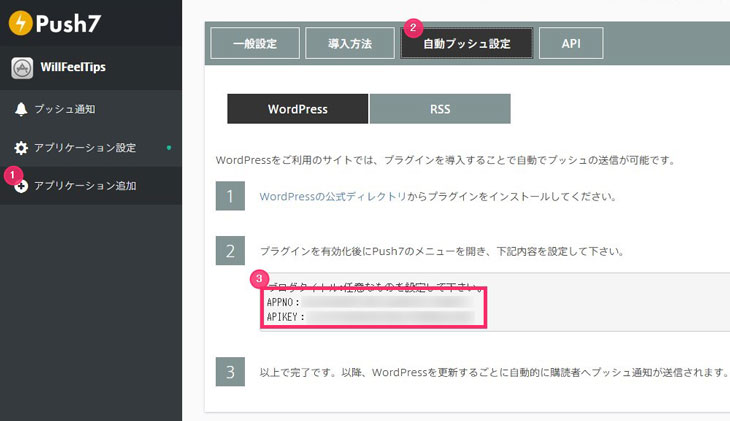
1.APPNOとAPIKEYをメモっておく
Push7のダッシュボードから、アプリケーション設定→自動プッシュ設定→WordPress
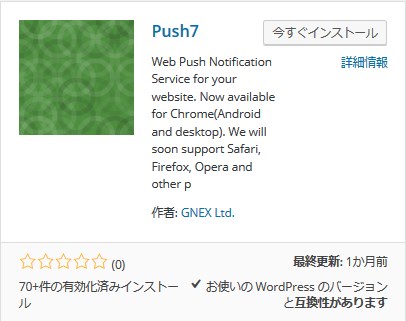
2.WordPressプラグインの追加で「Push7」と検索してインストール

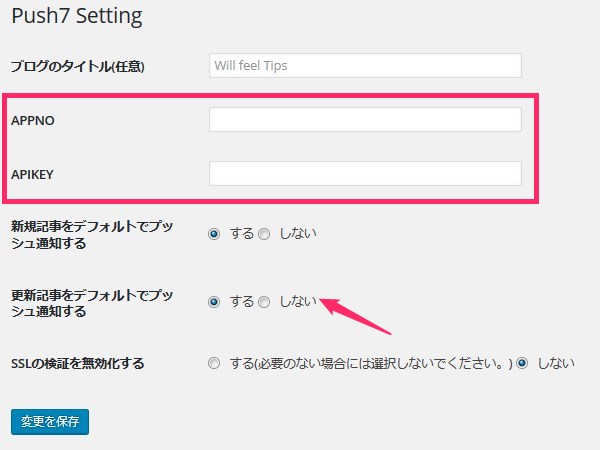
3.設定にある「Push7設定」を開く

先ほどメモっておいた「APPNOとAPIKEY」を入力
更新記事をデフォルトでプッシュ通知するを「しない」にチェック
更新した場合にもプッシュ通知を行いたい場合は、「する」のままでいいかと思いますが、通常は「しない」の方がいいでしょう。
「変更を保存」をクリックして適用させて下さい。
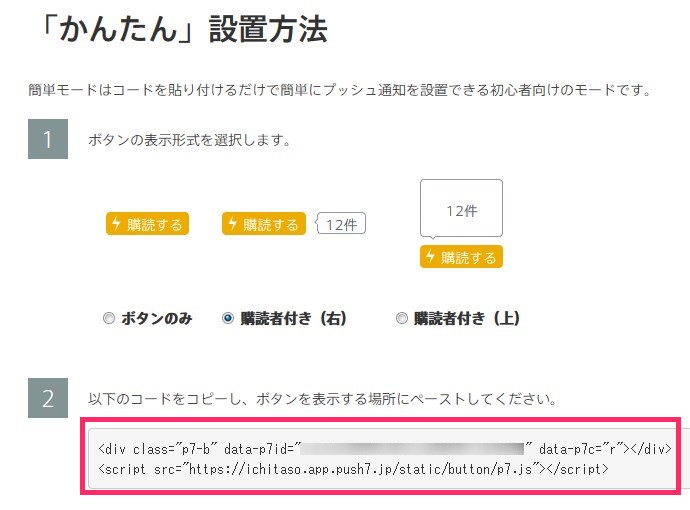
4.Push7のダッシュボードからボタンコードを取得

アプリケーション設定→導入方法→かんたん
5.好みのボタンを選択してコードを取得し、ウィジェットなどに貼り付け

以上でPush7の設置が完了しました!
これで更新した時に、購読している方へ、Push通知が送られます。
Push7 通知設定で選択も可能

記事公開時に、Push7 通知設定を「しない」にすれば、通知は行われません。
(サイドバーに設定が追加されています)
Push7を他のブログサービスで利用する方法
自動プッシュ設定のRSSで追加できます。
ただし、現在のところ「はてなブログ」などのRSSでは上手くPushされないようです。
(プッシュ通知の履歴には残っているが、通知が来ない状況)

その場合は、手動でもPush通知ができるので、そちらで行った方がいいでしょう。
まとめ
少し長くなりましたが、手軽で便利なサービスなのは間違いないですね!また、対応していないサイトでも、今後対応してくれるとありがたいところです。
今後に期待しています!
追記:Push7とIFTTTを使って、はてなブログや未対応サイトの更新をPush通知で受け取る方法
























ディスカッション
コメント一覧
まだ、コメントがありません