Push7とIFTTTを使って、はてなブログや未対応サイトの更新をPush通知で受け取る方法

昨日紹介した、Webサイトの更新をiPhoneなどのデバイスでPush通知を受けとれるサービス「Push7」ですが、記事内で書いたとおり、現状はてなブログなどの一部のRSSで自動プッシュが行われない問題があります。
今回は、はてなブログでもRSSによる自動プッシュと、Push7を利用していないWebサービスでもプッシュ通知を送る方法を紹介します。
IFTTTを使って、はてなブログの自動通知を行う方法
こちらを参考にさせていただきました。
1.Push7のアカウントを作成
こちらを参考に、Push7のアカウントを作成して下さい。
2.IFTTTのアカウントを作成
すでにアカウントを持っている方は「Sign In」、持っていない方は「Sign Up」でアカウントを作成して下さい。Emailとパスワードの設定だけで作成できます。
3.レシピを作成する

「Create」をクリックすると「Create a Recipe」になります。
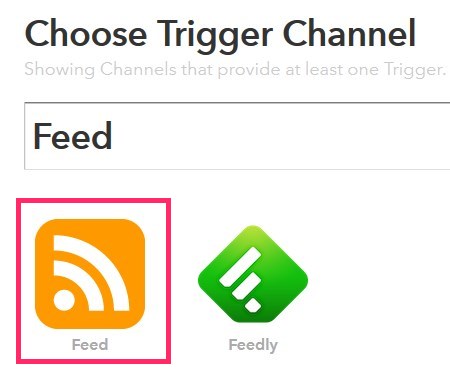
4.「this」をクリックして「Feed」と入力

「Feed」をクリックしてください。
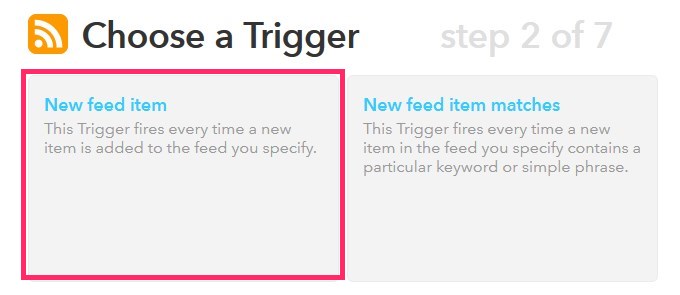
5.Feedを入力する

「New feed item」を選択してください。

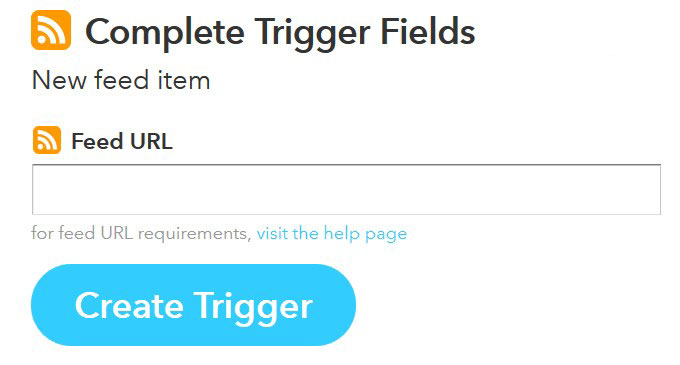
ここで、Feed URLを入力して「Create Trigger」をクリック
※Feed URLがわからない場合
My Utility-FeedのURL取得
こちらから取得して下さい。
6.「that」をクリックして「Maker」と入力

「Maker」をクリックしてください。
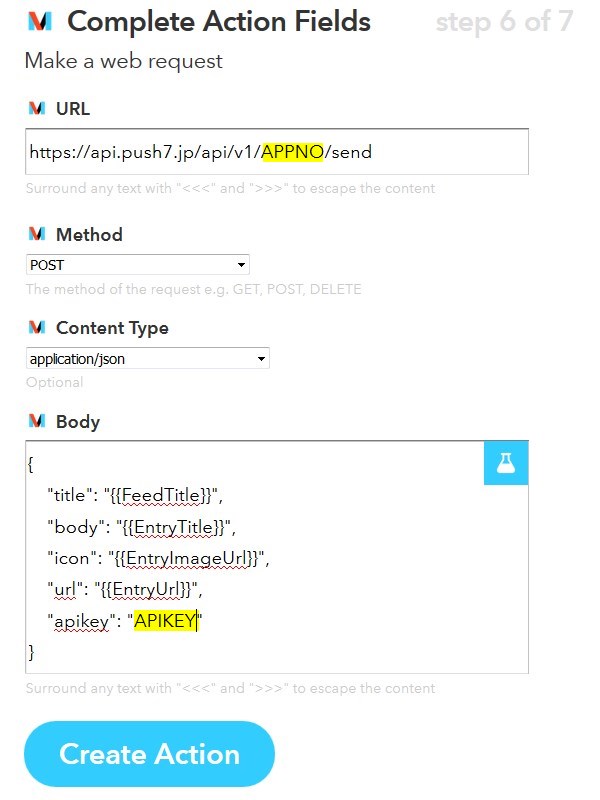
7.「Make a web request」をクリックして、必要な項目を入力

URL:https://api.push7.jp/api/v1/(自分のAPPNO)/send
Method:POST
Content Type:application/json
Body
{
"title": "{{FeedTitle}}",
"body": "{{EntryTitle}}",
"icon": "{{EntryImageUrl}}",
"url": "{{EntryUrl}}",
"apikey": "(自分のAPIKEY)"
}
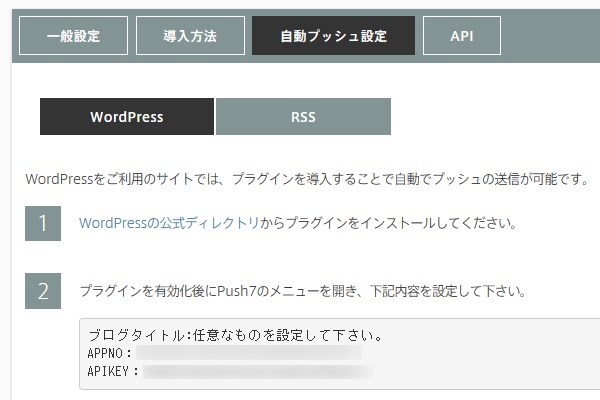
※右上のアイコンをクリックすると、どのようなものが利用できるかわかります。「APPNO」と「APIKEY」は、Push7のダッシュボードから、アプリケーション設定→自動プッシュ設定→WordPressで確認できます。

参考:Push7 APIドキュメント(外部)(暫定)
※"icon": “{{EntryImageUrl}}"の部分は、Push7のアイコンURLを指定してもいいかもしれません。お好みで使い分けて下さい。
各項目に間違いが無いか確認後、Create Actionをクリック。
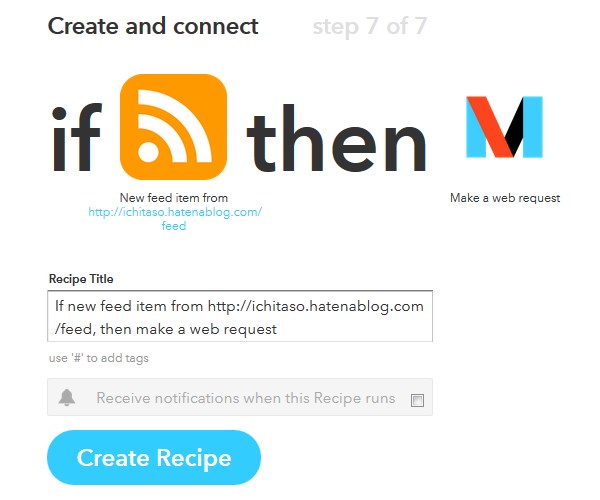
8.Create Recipeをクリックして完成!

後でも編集できるので、間違えていたら修正してください。
はてなブログで記事を更新してみる
はてなブログでPush7が通知されるかTest – external via @ichitasoこんな記事を書きましたところ…

無事、通知されました!

時間にして44分なので、公式の発表どおり遅延はありますね。
ちなみに、GoogleのBloggerでは、IFTTTを使用しなくても通知が来ました。
2016/03/30 追記
はてなブログでも、自動プッシュ設定のRSSで、プッシュ通知されるようになりました。

アプリケーション設定→自動プッシュ設定→RSSでFeedのURLを入力して下さい。
未対応サイトなどでのPush7の活用方法
上記のように、IFTTTを利用すれば、様々なものをPush通知させることができます。はてなブログやBloggerなどに、Push7用の通知一覧などを作って、自分用に利用するのもいいですね。
もちろん、ブログ運営者で興味のある方は、自分のサイトに取り入れた方がいいです。
何故ならば、IFTTTだけでRSSフィードからiOSの通知を行うことができますが、Push7はボタンをクリックして購読するだけなので、手間が省けるのが利点かと思います。
他にも良い利用方法があるかと思いますので、サイト運営者じゃない方も遊んでみてください。
それでは!


























ディスカッション
コメント一覧
まだ、コメントがありません