【Twitter】iPhoneやブラウザから画像付きで見ているページをシェアできる『TwitShot』

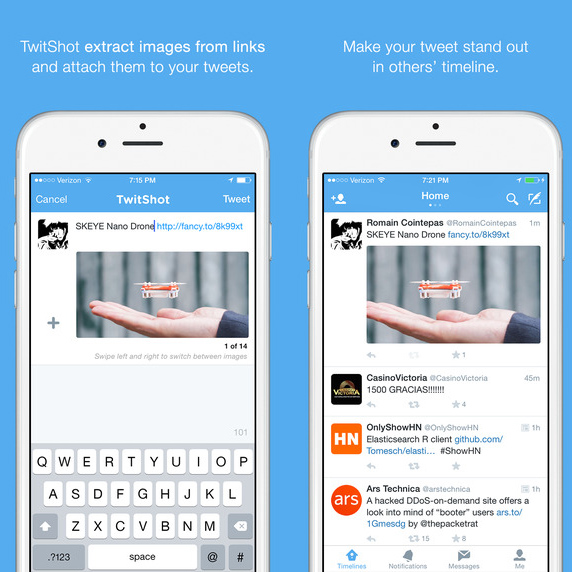
気になったページをTwitterにシェアしたいとき、簡単にサムネイル付きのツイートができる『TwitShot』というサービスを紹介いたします。
 TwitShot 1.1(無料)※記事公開時
TwitShot 1.1(無料)※記事公開時カテゴリ: ソーシャルネットワーキング
販売元: Romain Cointepas – Romain Cointepas(サイズ: 5.2 MB)
全てのバージョンの評価:
 (5件の評価)
(5件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応
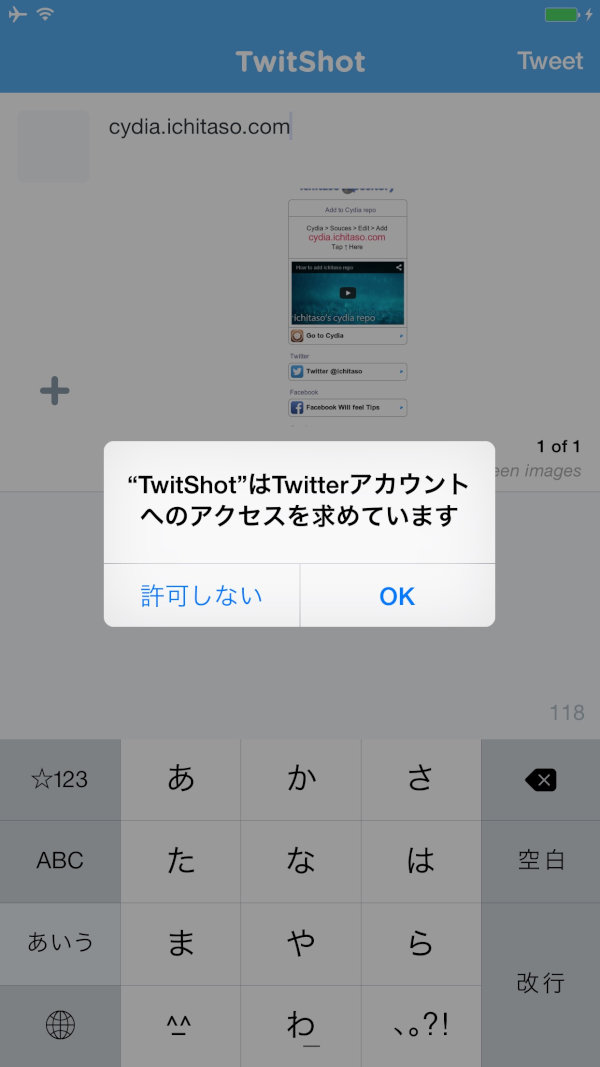
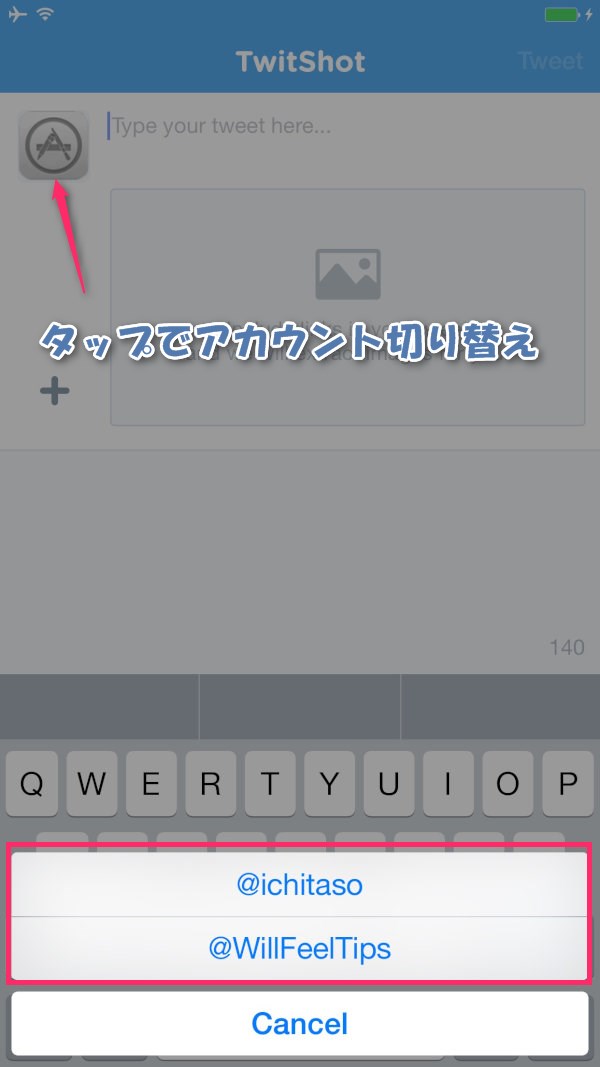
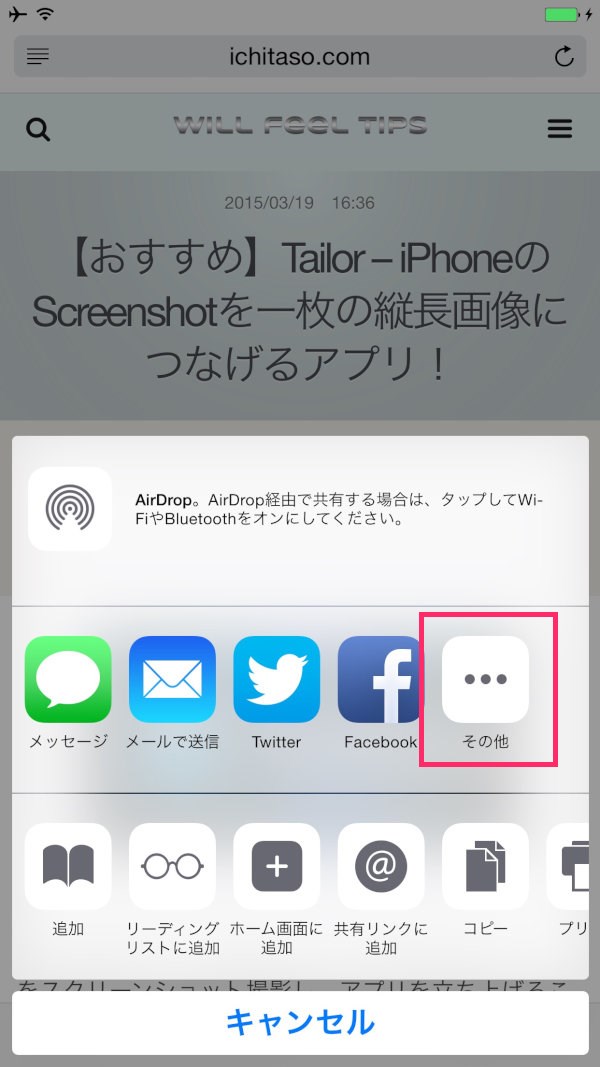
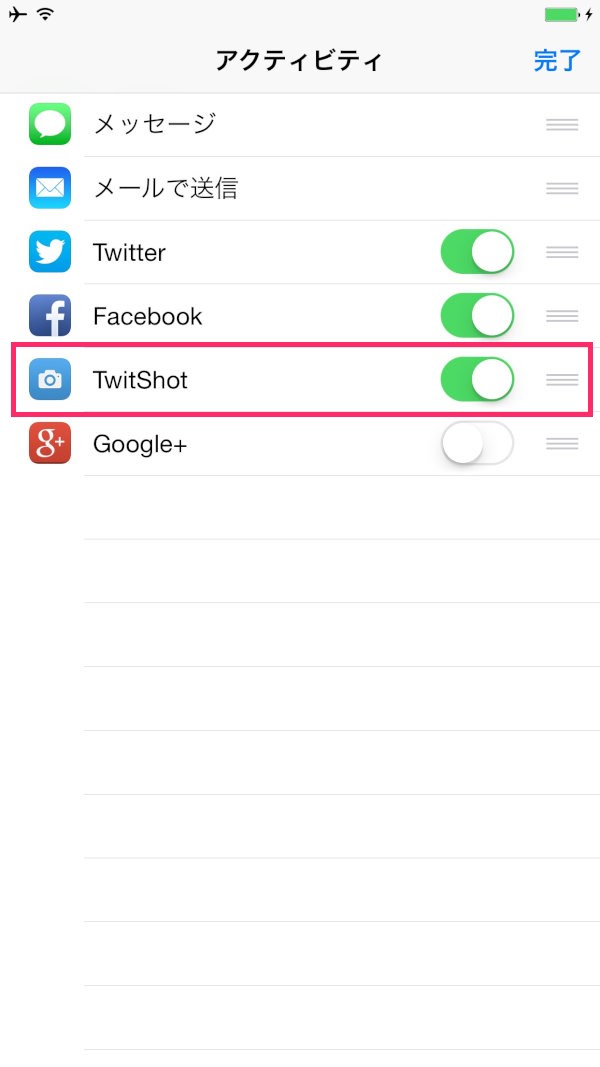
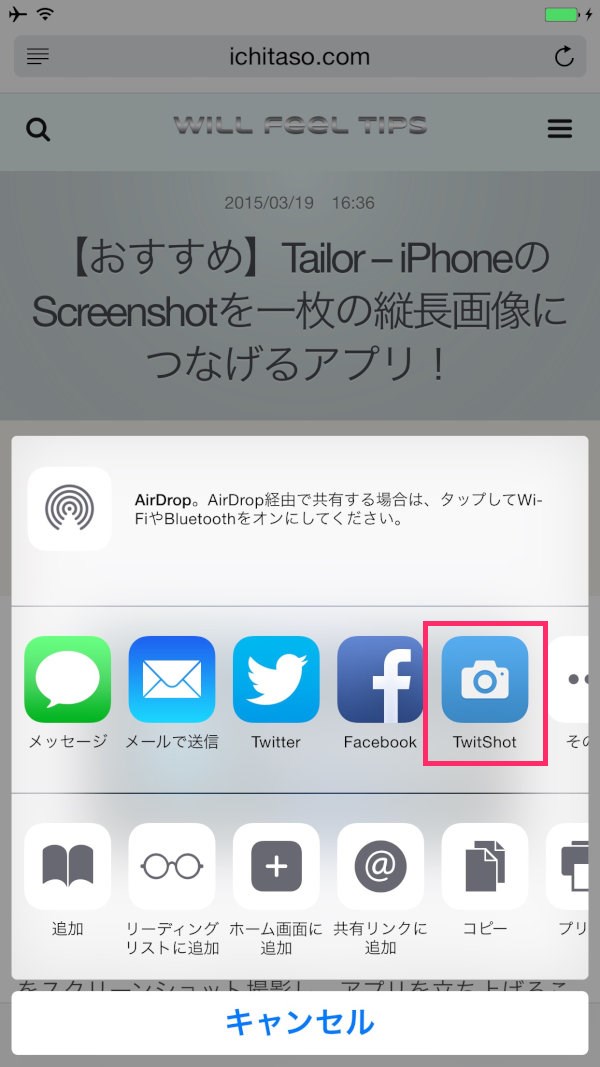
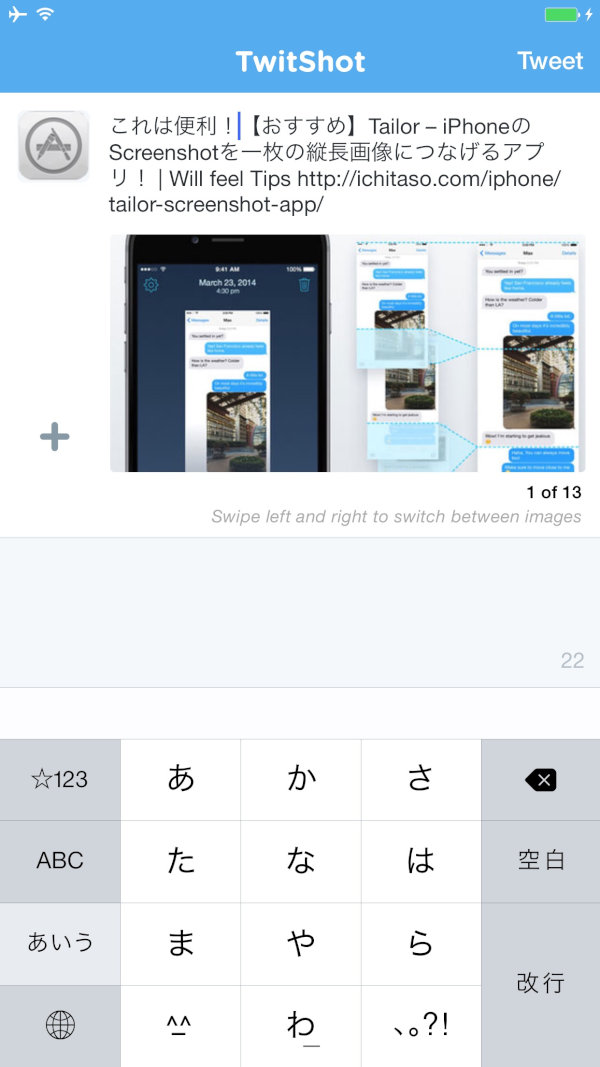
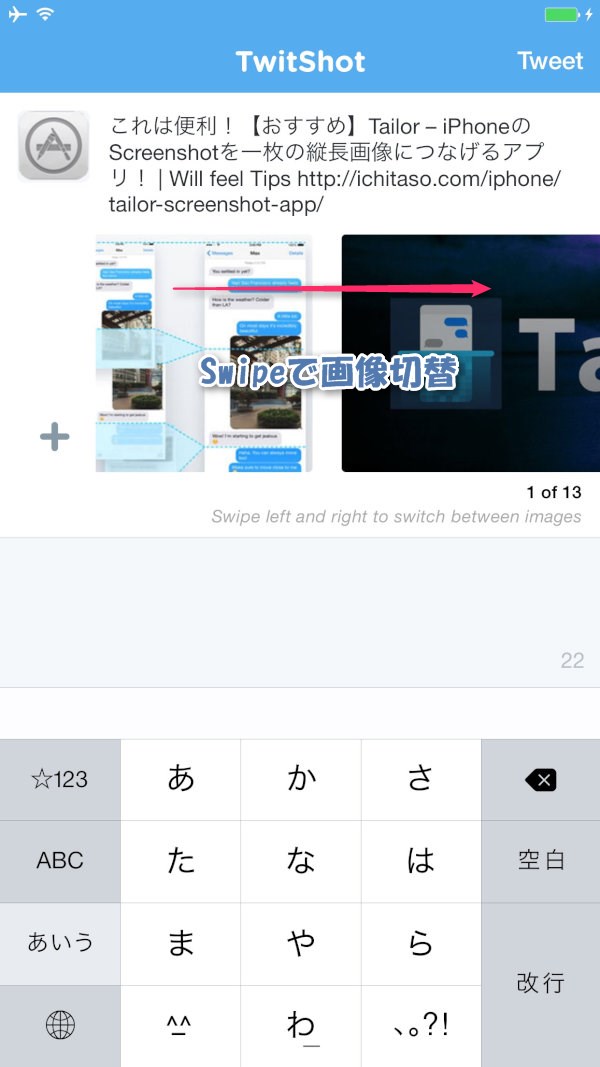
TwitShotの使い方
簡単なので、まずは動画を見てみて下さい
いかがでしょうか?簡単ですよね!では細かい部分を説明していきます。









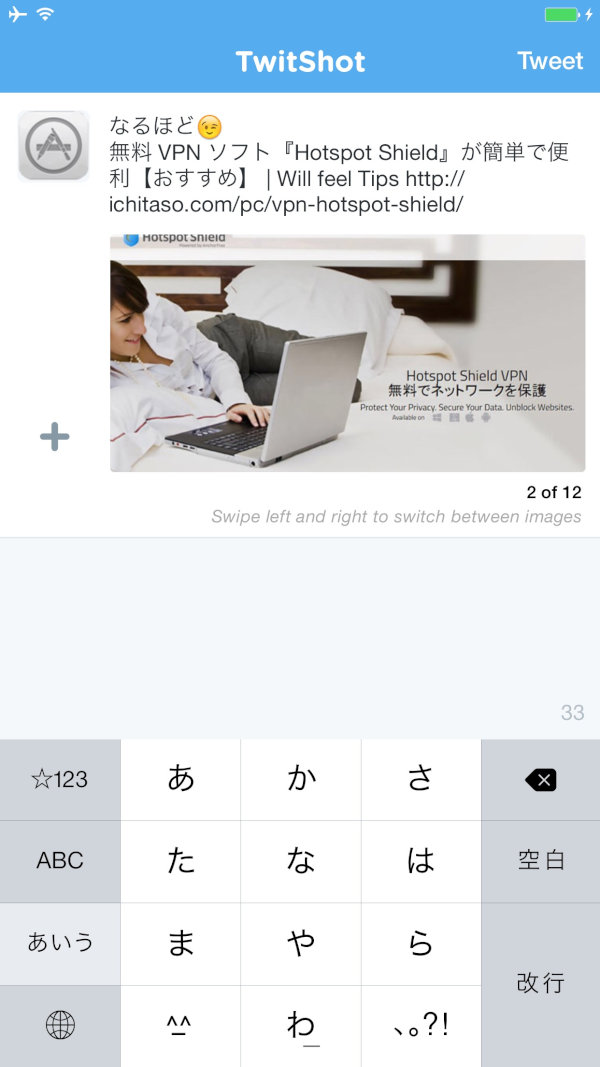
普通にTweetするよりも画像があると見栄えがいいですね!
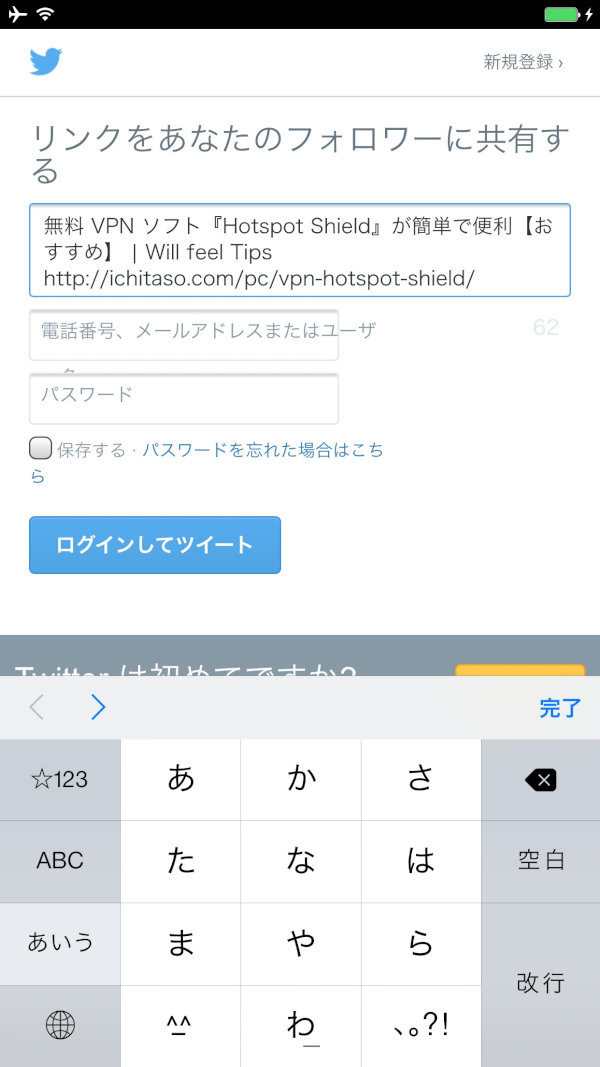
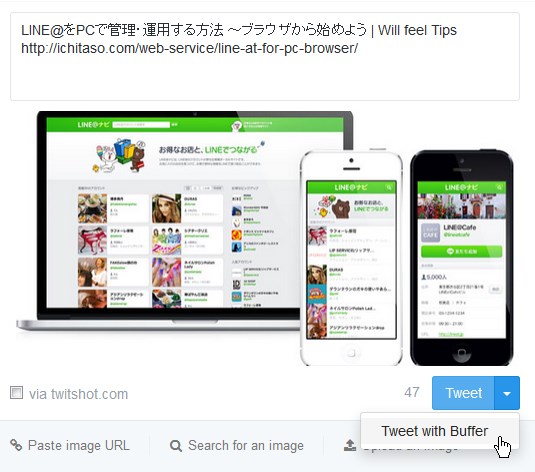
ブラウザから投稿する方法

こちらのLinkから投稿できます。
「Type your tweet here…」と書いてるテキストボックスにタイトルとURLをコピペしましょう。

好きな画像を選んで「Tweet」をクリック。




ブログの紹介などに便利ですね!
Twitshot Bookmarklet
Twitshotはブックマークレットも対応しています。
まとめ!
こちらのサービスを知ったのは、Takashi kira★kira(@ab_nurhasan)さんがぼくの記事を画像付きでシェアしてくれていたので、『TwitShot』というものを知りました。どうもありがとうございます!
FacebookやGoogle+などはOGPを設定していると自動的にサムネイルが表示されますが、Twitterの場合はTwitterカードというものだけでイマイチヽ(゚∀゚)ノ パッ☆としません。
普通にリンクだけをツイートするよりも、画像があると目が惹きますし、一つのコンテンツにもなりますね!
無料で利用できるので、ぜひぜひお試し下さい!
 TwitShot 1.1(無料)※記事公開時
TwitShot 1.1(無料)※記事公開時カテゴリ: ソーシャルネットワーキング
販売元: Romain Cointepas – Romain Cointepas(サイズ: 5.2 MB)
全てのバージョンの評価:
 (5件の評価)
(5件の評価) iPhone/iPadの両方に対応
iPhone/iPadの両方に対応