Blogに彩りを持たせるレコメンドリンクの設置 – zenback , LinkWithin , Outbrain

ブログを書くものとしては、一つ一つのエントリーが自分の創作物であり、愛情を持って育てた子供のようなものです。前回『ソーシャルメディアとSEO効果の関連性とBloggerでの対策』を紹介しました。サーチエンジンから訪問してくれた新規ユーザーの方にも、他のエントリーを見てもらいたいという思いが誰しもあるかと思います。
今回はレコメンドリンクをブログのテンプレートに設置して、他エントリーへのリンクをクリックし易くする5つのブログパーツを紹介します。
まず始めに、Bloggerで新しくブログを作成すると、標準テンプレートがHTML5になったので、XHTMLのままの方はDOCTYPE宣言を変更しておきましょう。
(XHTML)実際に変更を行う前に、テンプレートのバックアップを取っておきましょう。では、設置が簡単な順に紹介します。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
(HTML5)
<!DOCTYPE html>
Contents
Blogger標準ウィジェットPopular Posts、Recent Posts
Popular Posts

サムネイルと記事の抜粋を表示することができるので、内容が分かりやすく期間も選べるため使い勝手がよく、人気の投稿を表示するだけにクリック率も高いです。
ページ下部に設置してCSSで表示を調整しています。
Sample
div#PopularPosts1 p{font-weight:bold;}
div#PopularPosts1 ul {
background-color: #FFFFFF;
border-radius: 5px 5px 5px 5px;
border: 1px solid #DDDDDD;
padding: 0pt 15px;
}
div#PopularPosts1 {
margin-left: -20px;
margin-top: -20px;
width: 768px;
}
div#PopularPosts1.widget div.widget-content ul li div.item-content div.item-snippet {
font-size: 0.95em;
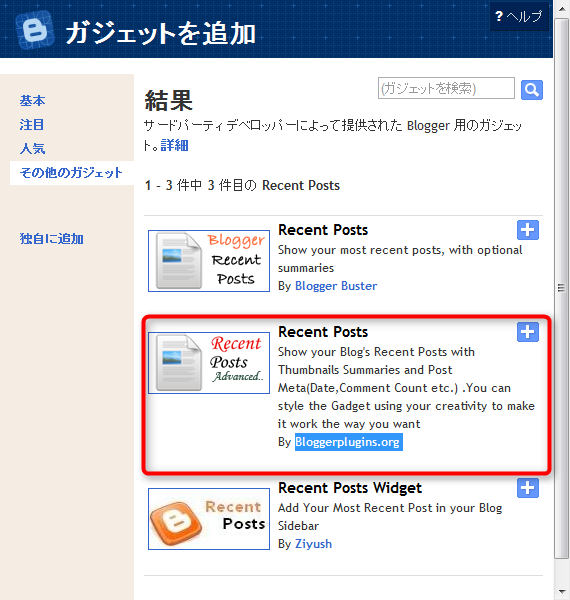
}Recent Postsサードパーティ デベロッパーによって提供された Blogger 用のガジェット


zenbackの設置方法
関連記事や関連リンク、ソーシャルボタン、Twitterやはてブの投稿などを表示できるブログパーツ
こちらから新規登録し、コードを取得します。
設置方法1
投稿テンプレートに取得したコードを予め入れておく。

また本文内にあるため、モバイルテーマをカスタマイズに設定しておけば、スマートフォンから閲覧した際にも表示されるようになります。jQueryで本文内に表示させることも出来ますが割愛します。
設置方法2
BloggerのテンプレートからHTMLの編集>ウィジェットのテンプレートを展開
<data:post.body/>こちらの<div style=’clear: both;’/>を分割して、中にコードを入れます。
<div style='clear: both;'/>
<div style='clear: both;'>関連記事の精度を上げる「zenbackタグ」を追加する。
<b:if cond='data:blog.pageType == "item"'>
<script type="text/javascript">
// <![CDATA[
document.write(unescape("%3Cscript")+" src='http://widget.zenback.jp/?base_uri=http%3A//ichitaso.blogspot.com/&nsid=92480593027154643%3A%3A99365625050215681&rand="+Math.ceil((new Date()*1)*Math.random())+"' type='text/javascript'"+unescape("%3E%3C/script%3E"));
// ]]>
</script>
</b:if>
</div>
本文部分を「<!– zenback_body_begin –>」「<!– zenback_body_end –>」で囲む
<!-- zenback_body_begin -->記事タイトル部分を「<!– zenback_title_begin –>」「<!– zenback_title_end –>」で囲む
<data:post.body/>
<!-- zenback_body_end -->
<!-- zenback_title_begin -->(実際とはタグが異なる場合があります)
<a expr:name='data:post.id'/>
<b:if cond='data:post.title'>
<h2 class='post-title entry-title'>
<a expr:href='data:post.url'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<b:if cond='data:blog.url != data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</a>
</h2>
</b:if>
<!-- zenback_title_end -->
記事公開日時を含んだタグ「<!– zenback_date YYYY-MM-DD –>」をどこかに追加する
<body expr:class='"loading" + data:blog.mobileClass'>これで完了です。
<!-- zenback_date YYYY-MM-DD -->
<div class='body-fauxcolumns'>
但し僕の場合、自作SNSボタンのjQueryが競合しているのかIEでは表示できませんでした。
(SNSボタン、zenback両方共表示されなくなる)
そこで、『Gist』にdocument.writeから始まるscriptタグを除くコードをホストして、 <script type=’text/javascript’ src=’(ホストしたURL)’></script>として回避しています。
zenbackは機能が多い分、動作が重いのが難点です。
LinkWithinを設置する方法
ブログ内の記事をサムネイル付きでランダムに表示するブログパーツ軽量で、簡単に設置することができます。

こちらからコードを取得します。

BlogLink:ブログのアドレスを入力
Platform:「Other」を選択
Width:表示するページ数を選択(ブログの幅にあわせて設定)
□ My blog has light text on a dark background
ブログの背景が暗い色の場合はここをチェック
「Get Widget!」をクリック!
コードが表示されるので「var linkwithin_site_id =」以降の数字をメモっておく。

<script type='text/javascript'>サムネイル付きリンクを表示させたい場所に以下のタグを入力
// <![CDATA[
document.write('<sc' + 'ript>' +
'var linkwithin_site_id = (メモしておいた数字を入力);' +
'var linkwithin_text = "(ここに表示させたい文字を入力)";' +
'</sc' + 'ript>' +
'<sc' + 'ript src="http://www.linkwithin.com/widget.js"></sc' + 'ript>');
// ]]>
</script>
<div class="linkwithin_div"></div>実際の表示を確認して好みの場所へ設置してみてください。
Outbrainの設置方法
サムネイル付きのリンク、サムネイルなしリンクの作成や、5つ星による記事の評価機能、アクセス解析機能を持つブログパーツで結構高機能です。表示されるものはアクセス数が多いものが優先的に表示される印象。
 右上のRegisterをクリックし、アカウント名、Email、パスワードを入力します。
右上のRegisterをクリックし、アカウント名、Email、パスワードを入力します。登録後、メールが届くので認証URLをクリック→登録を完了させます。
Manage Blogsをクリックして「Add a Blog」をクリックします。
 Install widget? で Yesを選択、Bloggerを選択します。
Install widget? で Yesを選択、Bloggerを選択します。Blog URL、言語、表示形式を選択、規約のチェックをいれて「Continue」をクリック


※そのままウィジェットを追加するとTOP画面の一番上にしか表示されない
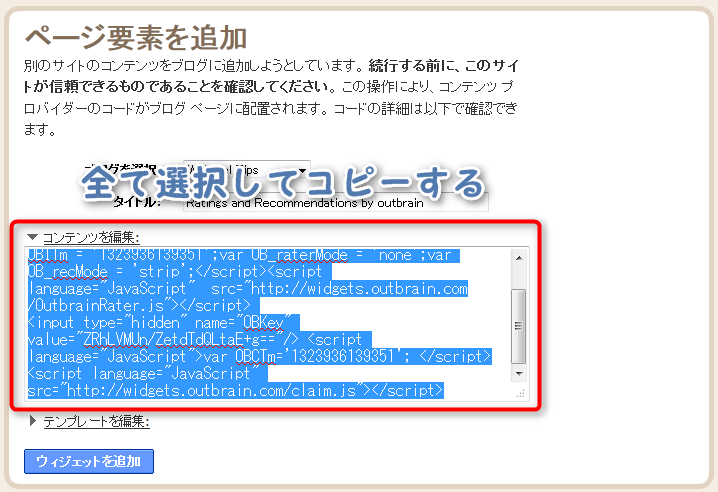
コードを分かりやすく改行します。
<script language="JavaScript">ここでちょっとコードを変更します。
var OB_platformType = 1;
var OB_langJS = 'http://widgets.outbrain.com/lang_ja.js';
var OBITm = '1323936139351';
var OB_raterMode = 'none';
var OB_recMode = 'strip';
</script>
<script language="JavaScript" src="http://widgets.outbrain.com/OutbrainRater.js"></script>
<input type="hidden" name="OBKey" value="ZRhLVMUn/ZetdTdQLtaE+g=="/>
<script language="JavaScript">var OBCTm='1323936139351'; </script>
<script language="JavaScript" src="http://widgets.outbrain.com/claim.js"></script>
<script language="JavaScript">var OBCTm=’1323936139351′; </script> 以外
「language="JavaScript"」を「type=’text/javascript’」にする。
最初のscriptタグ内にコメントアウトの記述を入れる。
<script type='text/javascript'>これを上記と同様に <div style=’clear: both;’> を分割した中に設置します。
<!--
var OB_platformType = 1;
var OB_langJS = 'http://widgets.outbrain.com/lang_ja.js';
var OBITm = '1323936139351';
var OB_raterMode = 'none';
var OB_recMode = 'strip';
//-->
</script>
<script type='text/javascript' src="http://widgets.outbrain.com/OutbrainRater.js"></script>
<input type="hidden" name="OBKey" value="ZRhLVMUn/ZetdTdQLtaE+g=="/>
<script language="JavaScript">var OBCTm='1323936139351'; </script>
<script type='text/javascript' src="http://widgets.outbrain.com/claim.js"></script>
また、IE9で表示するとサムネイルに余分なスクロールバーが表示されます。
IE8と認識させることによって回避できるので<head>タグ内に以下の記述を入力します。
<meta http-equiv='X-UA-Compatible' content='IE=8, chrome=1' />記事数が少ないと最初表示されません。また、インデックスされるのにしばらく掛かります。
表示の変更は「Manage Blogs」の「settings」をクリックすると後でも変えられるので、好みのスタイルに調整してあげて下さい。また「Site Performance」で細かなクリック率も確認することができます。
LinkWithinよりは重たいですが、サムネイル付きリンクをLinkWithin、サムネイルなしリンクをOutbrainといったレコメンドサービスの使い分けもできるのでお好みで利用してみてください。
レコメンドエンジンとSEO効果について
今回は5つのウィジェット・サービスを紹介しましたが、あまりたくさん設置するとページが重くなるのと見栄えのバランスを考慮する必要が出てきます。jQueryなど得意な方は自作で構築されているblogもあり、後々そういった技術を習得できればと考えています。
また、内部リンクが多くなるとSEO効果が向上することから、上手に使い分けるのが新規ユーザーの方へもブログを書く本人にとっても有効な手段かと思います。























ディスカッション
コメント一覧