新デザイン向けFacebookページ作成について最低限知っておくべき3つのこと

2012/03/30から現在のFacebookページがタイムライン形式のものになります。企業はもちろんですが、ブログを公開している一般ユーザーもFacebookページを作成されている方がいらっしゃるかと思います。
そこで今回は、自分で作成したときに役立った情報をまとめてみましたので、参考になれば幸いです。
※もちろん、すでに公開されている方でも特に問題はありません。
Contents
1.タイムライン形式で使用する画像について
今までのFacebookページでは、一番最初に表示されるWelcomeページが設定出来ましたが、新デザインでは常にタイムライン形式のTOPページに固定されます。つまり、ここで表示される画像がページの顔となる重要なものになります。使用する画像のサイズ

- カバー画像 849 x 313 px (上下左右に1pxのborder)
- プロフィール写真 125 x 125 px (上下左右に4pxのborder※アップロードするには180px以上)
- カバーとプロフィール写真の間 幅24px 高さ73px
- アプリイメージ画像 111 x 74 px(上下左右に1pxのborder)
- Facebookページ[カバー画像デザイン70選]新タイムライン移行準備の参考に! | ソーシャルメディアマーケティングラボ
- Facebookのタイムラインでカバーとプロフィール写真を一体化させるオシャレテク : ライフハッカー[日本版]
客観的な立場から考えると、3秒ルールが適用されるかと思います。よほどの大企業や有名ユーザーではない限り、たまたま開かれたとしても3秒見て、自分にとってメリットになるものかで判断されるのではないでしょうか。
見る人の好みの問題にもなるかと思いますので、自分のコンセプトを決めて統一感のあるものを作成するのがポイントかと思います。
ちなみに、ぼくのコンセプトは『宇宙に広がるインスピレーションを静かな心に炎を灯す』です。
(すみません、作ってから考えました)
カバー写真の規約
カバーを追加をクリックすると以下のようなウインドウが表示されます。
カバー画像は、幅が399ピクセル以上のものを使用し、次のものを含めないようにしてください。要約すると、カバー写真にはURLやいいね!を押してなどの宣伝は記載しないで下さいとのこと。
- 「40%オフ」、「弊社のウェブサイトからダウンロード」といった価格または購入情報
- ウェブアドレス、メールアドレス、郵送先や、Facebookページの[基本データ]セクションに記載するその他の情報などの連絡先情報
- 「いいね!」や「シェア」などのユーザーインターフェイス項目や、その他のFacebookサイト機能への言及
- アクションを強く促す言葉 – 「今すぐゲット」、「友達に伝えよう」など
そこで参考になったのがこちらの記事
Facebookページの新TL表示で「いいね」を獲得する些細なポイント | More Access,More Fun!
アイコンの画像については規制が無いので自由に差し替えられる。
カバー写真に追加できない文章もアプリの画像で表示すれば、TOP画面で宣伝できますね ( ̄ー ̄)
2.TOP画面に表示される基本データやアプリを設定する

基本データにURLを載せる
「基本データ」→「情報」→「編集」とクリックすると編集できます。

アプリタブのアイコン画像を変更する
TOP画面に表示されるアプリタブは、何もしないと4つで、写真以外は好きな位置に変更できます。
ここでポイントになるのが、上で述べたアプリアイコンの画像。右から2つ目のアイコンが丁度「いいね!」ボタンの下にくるので、ここに「いいね!」を押すとどのようなメリットがあるのか、テキストイメージで表現します。
アプリ画像のサイズは「111 x 74 px」なので、文字として認識できるように作成しましょう。
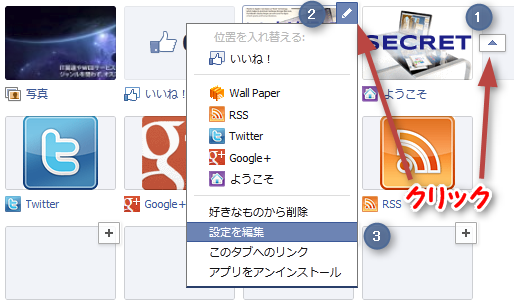
変更方法は、右側の▼をクリック→変更したいアイコンの鉛筆マークから「設定を編集」をクリック

- 名称を変更するには「カスタムタブ名」に好きな名前を入力して保存
- 画像を変更するには「カスタムタブの画像」の「変更」をクリック

 Changeで変更することができます。
Changeで変更することができます。
3.アプリを使ってフィード一覧を表示する
新デザインになってウォールが無くなりました。タイムライン形式で表示はされますが、一覧を見るには少し慣れが必要と感じます。そこで、自分のアプリを使って直近の更新情報を表示させるようにしました。
以前に紹介した記事ですが、OGPに対応させるためにアプリを作成した方はそれを利用しましょう。
「まだ持っていないよ」という方は、こちらからDeveloper登録して「新しいアプリケーションを作成」でアプリを作ります。
さて、ここで問題となるのが「どうやって表示させるの?」ということになります。アプリを動かすためには、サーバーとPHPなどの金銭的な部分と技術力が必要になるので、敷居が高く感じられますが大丈夫です。Googleサイトを利用してiFrameで表示させてあげれば簡単にできてしまいます。
1.新規サイトを作成する
https://sites.google.com/
Googleアカウントがあれば、こちらから簡単に作成できます。
右側の歯車アイコン→ユーザー設定から言語、タイムゾーンを日本にします。
(メール通知などはオフでOK)
作成→空のテンプレートを選択
サイトの名前:例.ブログ名 Facebook Feed
2.コンテンツを作成するサイトの名前:例.ブログ名 Facebook Feed
 ページを編集をクリック
ページを編集をクリック
 挿入から「その他ガジェット」を選択
挿入から「その他ガジェット」を選択
 RSS Feedを選択
RSS Feedを選択
 Facebookページの旧画面の左下「RSSで更新を取得」でLinkをコピー
Facebookページの旧画面の左下「RSSで更新を取得」でLinkをコピー
例.https://www.facebook.com/photo.php?
fbid=310479145682018&set=a.209343429128924.53000.209342839128983&type=1
これの末尾の数字(青色で示した部分)がページのIDになります。
以下のid=~&までの数字を置き換えてあげるとウォールのRSSフィードURLになります。
http://www.facebook.com/feeds/page.php?id=209342839128983&format=rss20
4.ガジェットを設定
Googleサイトに戻り、ガジェットの設定をします。
Properties:
RSS feed URL:コピーしたFacebookのRSSフィードURL
Display:Recent posts Post length:Full post
Items to show:9(最大)
(お好みで設定)
Background Color:#fff Text Color:#3E3E3E
Title Color:#70819
Font Size:12 Font Family:Verdana
表示:
幅:100 パーセント
高さ:2000 ピクセル
□ 必要に応じてガジェットにスクロールバーを表示する
□ ガジェットの周囲に枠線を付ける
□ ガジェットにタイトルを表示:(お好みで設定)
表示:デフォルト
5.レイアウトを調整RSS feed URL:コピーしたFacebookのRSSフィードURL
Display:Recent posts Post length:Full post
Items to show:9(最大)
(お好みで設定)
Background Color:#fff Text Color:#3E3E3E
Title Color:#70819
Font Size:12 Font Family:Verdana
表示:
幅:100 パーセント
高さ:2000 ピクセル
□ 必要に応じてガジェットにスクロールバーを表示する
□ ガジェットの周囲に枠線を付ける
□ ガジェットにタイトルを表示:(お好みで設定)
表示:デフォルト
ページガジェットの設置が終わったら保存します。
 右上の「その他」から「サイトを管理」をクリック
右上の「その他」から「サイトを管理」をクリック
 サイトのレイアウト→サイトのレイアウトを変更
サイトのレイアウト→サイトのレイアウトを変更
サイトの幅:100%
表示するパーツ:ヘッダー、水平ナビゲーション バー、サイドバー、フッターを全てOFF
システム フッターのリンクをカスタマイズ:全てチェック
保存してGoogleサイトでの設定はこれで終了です。表示するパーツ:ヘッダー、水平ナビゲーション バー、サイドバー、フッターを全てOFF
システム フッターのリンクをカスタマイズ:全てチェック
6.FacebookアプリにGoogleサイトをiFrameで表示する
https://developers.facebook.com/apps から表示させるアプリを選択し『設定を編集』
 編集するのは、この部分になります。
編集するのは、この部分になります。
サイトURL:自分のBlogサイトのURL
Facebook上のアプリ
キャンバスURL:GoogleサイトのURL ※ここだけ先頭をhttpにする
セキュリティで保護されたキャンバスのURL、Page Tab URL、Secure Page Tab URL、Page Tab Edit URL:GoogleサイトのURL ※全てのURL末尾は『/』にする
ページタブ名:好きな名前でOK(後から変更できる)
Page Tab Width:Wide (810px)
変更を保存して終了です。「いいね!」ボタン下のアプリとして利用してあげましょう!
https://www.facebook.com/WillFeelTips
出来上がったページがこちらになります。良かったら遊びに来て下さいね。



















