Facebook「フィード購読」ボタンの設置方法

2011/12/09、Facebookの「フィード購読」ボタンが外部サイトに設置できるようになりました。
「フィード購読」ボタンをクリックすると、ボタンを設置したFacebookユーザーの一般公開の投稿が、購読者のニュースフィードに表示されるようになります。
たとえば有名人や、ブロガーなど広く情報を共有したい人に対して使えます。このフィード購読ボタンの設置方法を紹介いたします。
フィード購読を許可の設定
1.Facebookのプロフィールから「フィード購読」を選択「フィード購読を許可」します
こちらのページから「フィード購読を許可」をクリックします。


後で設定を変更したい場合
- プロフィールから左側のメニューにある[フィード購読者]リンクをクリック
- 右側にある[設定を編集]ボタンをクリック
- [フィード購読の設定を編集]で変更や購読をオフに設定できます。
「フィード購読」ボタンの作成
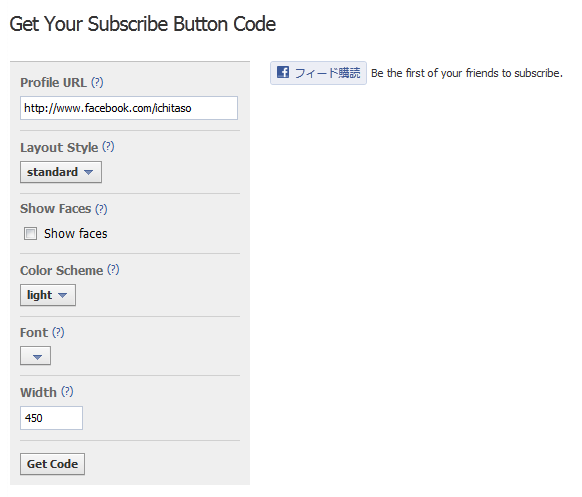
Subscribe Button – Facebook開発者↑こちらのページで作成を行います。

Layout Style:「standard」「button_count」「box_count」で好みのスタイルに設定します。
Show Faces:チェックを入れると、購読者のアバターが表示されます。
Color Scheme:「light」「dark」から自分のサイトのテーマカラーに合わせます。
Font:日本語の場合、特に触らなくてもOK
Width:横幅をpx単位で変えることができます。
設定が終わったら、「GetCode」をクリック

BloggerでのFacebook「フィード購読」ボタンの設置
HTML5、XFBMLのScriptタグの設置方法とOGPの設定は下記を参照下さい。
HTML5を使ってボタンを設置します。
ページ下部のシェアボタン下へ設置するSample
ダッシュボードからデザイン>HTML の編集「ウィジェットのテンプレートを展開」にチェック
</span> <div class='post-share-buttons goog-inline-block'>この部分の「<b:include data=’post’ name=’shareButtons’/>」がデフォルトのShareボタンになります。</div> </div>で囲んである部分の前にCodeを入れてあげるとボタンが表示されます。
<b:if cond='data:post.sharePostUrl'>
<b:include data='post' name='shareButtons'/>
</b:if>
<br>
<div class="fb-subscribe" data-href="https://www.facebook.com/ichitaso" data-show-faces="false" data-width="450"></div>
</div> </div>
Facebook「フィード購読」の使い方

相手が友達ではなくても、興味がある人からの情報を入手できるため、今まで閉鎖的であったFacebookのニュースフィードの幅が広がります。
配信者はプライベートな情報を一般公開にしなければ購読者へ伝わることはないので、公開したい内容のものだけ一般公開にすればFacebookユーザーへの情報提供が容易に行うことができます。

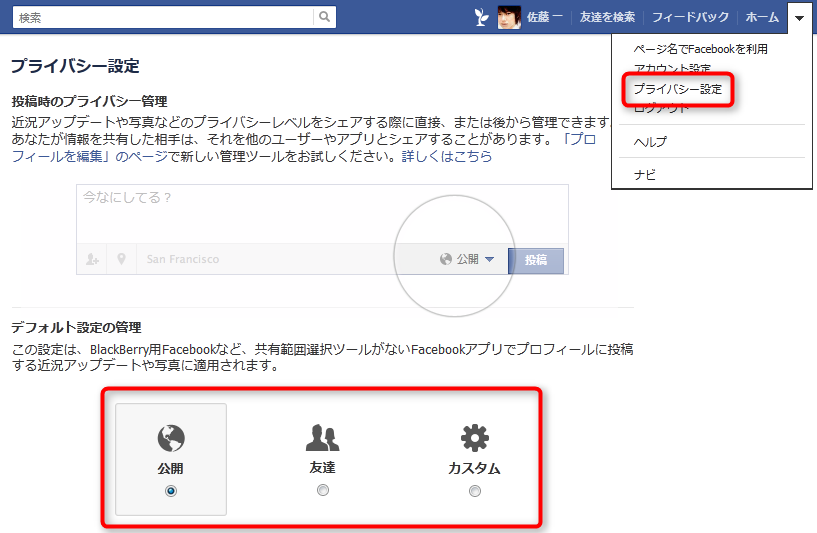
常に配信者として情報共有したい場合
画面右上の▼からプライバシー設定でデフォルトの共有範囲を公開でOK
このように簡単に設置できるので、Facebookページよりも気軽に情報共有することができます。
ぜひ、ぼくの個人アカウントも購読してみてください!





















