Bloggerに最適 Picasa画像のフルサイズリンクをHTMLタグで表示させるUserScript

Google+が始まったことでPicasaウェブアルバムの無料容量が無制限になりました。
Google+ユーザーになると、2048×2048ピクセル以下の画像はカウントされません。Google+ユーザーでない場合、画像サイズは800×800ピクセル以下になります。(動画のサイズはGoogle+のアカウントを持っている・いないに関わらず15分以下)
これらのサイズ以上の画像をPicasaにアップロードしようとすると自動的にリサイズされるので、実質、無料の容量は無制限ということになります(それ以上のサイズでアップロードするには有料)
Blogger、他ブログコンテンツを利用していく上で有難いサービスです。
2048×2048ピクセルもあれば、十分Blogのイメージ画像として使えますね!
実際にBlogにPicasaの画像を埋め込む
Picasa ウェブ アルバムかGoogle+からアップロードすることで画像が追加されます。
通常の場合、このように「画像を埋め込み」から「サイズの選択」でサムネイル画像を選ぶことになりますが、tableタグになってしまいサムネイルの最大サイズは800px、クリックした時のリンク先はPicasa ウェブアルバムになります。
Picasa ウェブアルバム上では縮小されて表示されるので、フルサイズで表示することはできません。
そこで役に立つ便利なTool
普段ブラウザはFirefoxを使っているので、Greasemonkeyへインストールしました。
UserScript対応ブラウザ(Google ChromeやOperaなど)であればInstallすることができます。
get imageUrl from picasa in Englishの使用方法
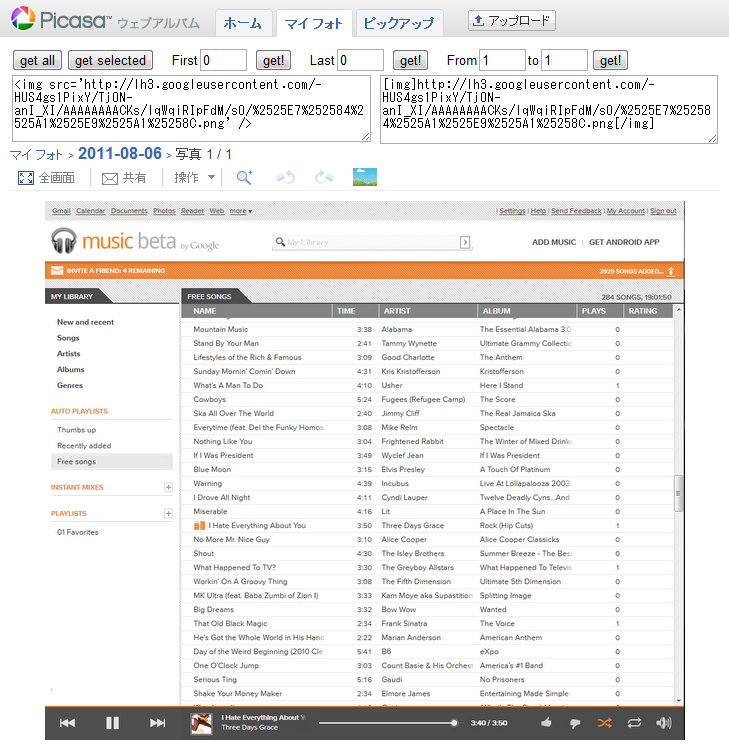
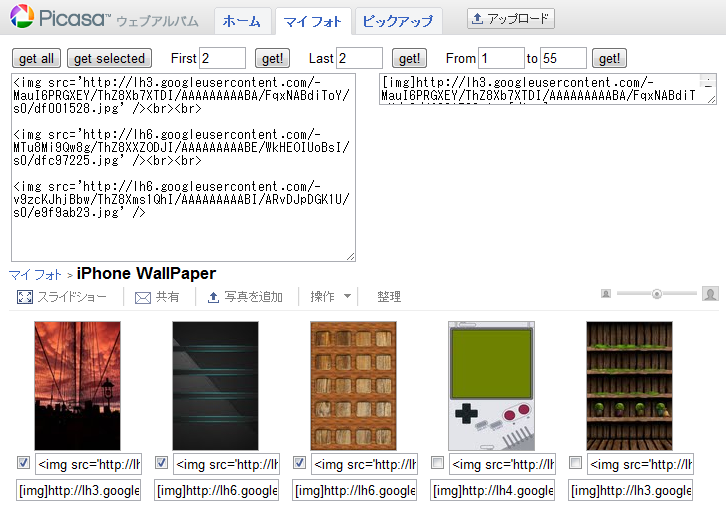
 Install後ブラウザを再起動すると画面上部にフルサイズリンクのimgタグが表示されます。
Install後ブラウザを再起動すると画面上部にフルサイズリンクのimgタグが表示されます。Google+の投稿画像やアルバム画像が1枚の時は、そのままimgタグをコピーして貼付けできます。
 複数の画像の場合、ウェブアルバムのサムネイル下に1つずつimgタグが表示されます。
複数の画像の場合、ウェブアルバムのサムネイル下に1つずつimgタグが表示されます。【画面上部のボタンについて】
- 「get all」:ウェブアルバム全ての画像がbrタグ付きでimgタグ表示
- 「get selected」:ウェブアルバムのサムネイルにチェックしたものだけimgタグを表示
- 「First □ get!」:1番最初の画像から指定した数のimgタグを表示
- 「Last □ get!」:最後の画像から指定した数のimgタグを表示
- 「From □ to □ get!」:Fromで指定した画像からtoまでのimgタグを表示
サイズが大きすぎる場合は、widthで幅を調整してaタグでリンクを囲ってあげると
画像をメインにしているBlogなどにいいかと思います。
参考:HTMLタグ一覧