Googleリーダーの便利な使い方まとめ 共有 – 全文表示 – iPhone連携

日々の情報源としてRSSを利用されている方が多いかと思います。
フィードを読み込むツールとして専用のソフトやWEBサービスがありますが、その中でもGoogleリーダーが拡張性が高くお勧めです。
ただ、そのままの状態では使い勝手があまり良くはありません。少し手を加えてあげることで効率UPに繋がり情報収集能力が向上します。という訳で、個人的に利用しているツールや情報収集方法をShare!
フィードを読み込むツールとして専用のソフトやWEBサービスがありますが、その中でもGoogleリーダーが拡張性が高くお勧めです。
ただ、そのままの状態では使い勝手があまり良くはありません。少し手を加えてあげることで効率UPに繋がり情報収集能力が向上します。という訳で、個人的に利用しているツールや情報収集方法をShare!
Contents
GoogleリーダーのUIを変更し見やすくする
2011/11/01からGoogle+のUIを継承し全体的に白く見づらくなってしまいました。そこでブラウザの拡張機能を使い、見やすく綺麗で分かりやすいUIに変更します。
 『Google Reader — Mac OS Lion UI』
『Google Reader — Mac OS Lion UI』対応ブラウザは、Fire Fox、Google Chrome、Safariになります。
導入方法
- Firefox,Chromeは『Stylish』の拡張機能をそれぞれInstall
Stylish :: Add-ons for Firefox
Stylish – Chrome Web Store - Google Reader — Mac OS Lion UI ←こちらからテーマをInstall

目にも優しく未読との区別がつきやすくなり、見やすくスタイリッシュになりました。
RSSフィードの全文を表示させるようにする
「はてなブックマーク人気エントリー」など、記事の概要だけ表示して続きは直接サイトにアクセスしないと見えないフィードがあります。「続きを読む」を設定することで、フィードから自動的に記事を抜き出して転載するといった悪質なユーザーからコンテンツを守るという効果がありますが、RSSの消化スピードをアップさせるためGoogleリーダー内で全文を開ける拡張機能をInstallします。Firefoxの場合
Greasemonkeyを使って下記userscriptを使用します。

Googleリーダーでアイテムの全文を表示します。
また、そのアイテムの元記事に次のページがある場合、次ページの全文を継ぎ足し表示できます。 Firefox 3.6以降に対応 …
但しFC2ブログなどでは、直接サイトにアクセスしないと画像が表示されないようになっています。そこで、リファラ(参照元ページ、Webサーバのアクセスログに記録される項目の一つ)を送らないようにしてあげることで画像が表示されるようになります。
以下のアドオンを利用して設定してあげます。

HTTP リファラ (リンク元 URL) をサイトごとに制御します。
サイトの一覧を作成し、実際のリファラを送信する、送信しない、別の URL に置き換える、などといった設定を行えます …

azuさんのサイトから
『refcontrol.txt』をダウンロードしてインポートするだけでOKです。
RefControl オプション>ファイル>取り込む>refcontrol.txtを指定
 フィードを全文表示する場合は「G」アイコンをクリックか「Z」キー押下で展開されます。
フィードを全文表示する場合は「G」アイコンをクリックか「Z」キー押下で展開されます。 なお『Google Reader Full Feed Mod for Greasemonkey』をInstallすることによって、左上の歯車アイコンのオプション>Full Feed Mod 設定>SocialからTwitterでのTweet数やはてブ数などを表示することができます。
なお『Google Reader Full Feed Mod for Greasemonkey』をInstallすることによって、左上の歯車アイコンのオプション>Full Feed Mod 設定>SocialからTwitterでのTweet数やはてブ数などを表示することができます。
Google Chromeの場合
Super Full Feeds for Google ReaderをInstallします。

Enables full content feeds for Google Reader.
Provides readable content or iframing of feed entries …
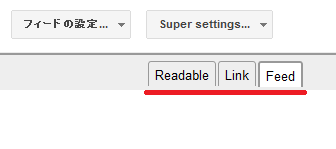
Googleリーダーを開くと「Readable」「Link」「Feed」という3つのタブが表示されるようになります。デフォルトの設定では「Feed」、「Readable」をクリックすると全文表示、「Link」をクリックするとサイトの内容がiframeで埋め込み表示されます。


尚Chromeの場合は、リファラを偽装しなくても表示されます。
これで気になった情報をその場で素早くチェックして、ソーシャルメディアへの共有に繋げます。
Googleリーダーから直接ソーシャルブックマークに投稿する
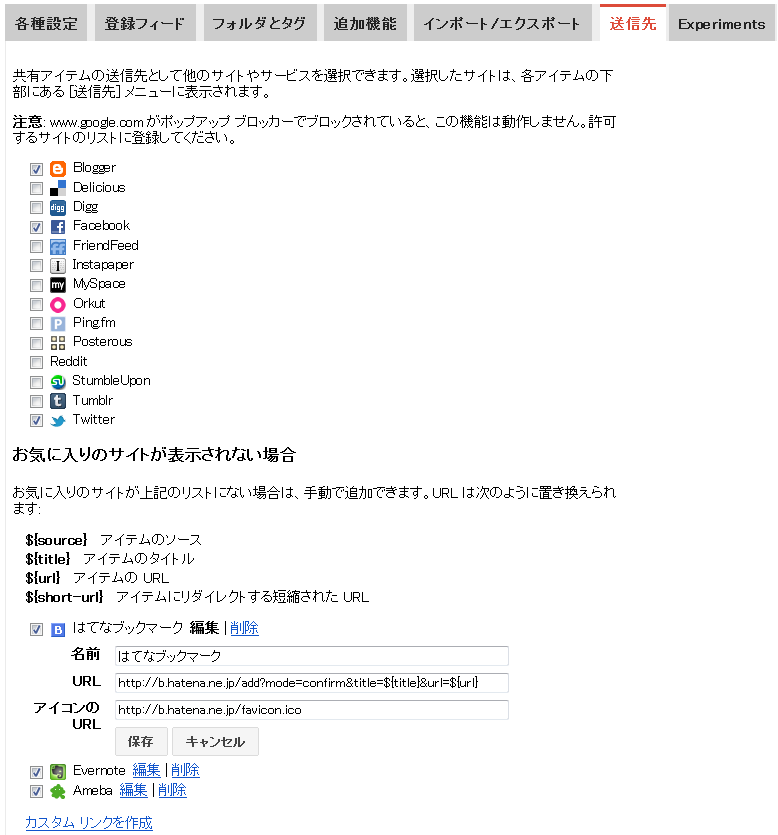
ひとまずGoogleリーダー上で情報をチェックして、あとでじっくり読みたい場合などにスターを付けておく方法があります。他にもその場ではてなブックマークやEvernoteにクリップしたり、TwitterやFacebook、Google+にShareすることができます。- Googleリーダー右上の「設定」>「リーダー設定」>「送信先」タブをクリック
- 「カスタム リンクを作成」で登録したいサービスを追加する
- 直接投稿したいサービスにチェックする
 Googleリーダー カスタム リンク一覧
Googleリーダー カスタム リンク一覧| 名前 | はてなブックマーク |
|---|---|
| URL | http://b.hatena.ne.jp/add?mode=confirm&title=${title}&url=${url} |
| アイコンのURL | http://b.hatena.ne.jp/favicon.ico |
| 名前 | Evernote |
| URL | http://s.evernote.com/grclip?url=${url}&title=${title} |
| アイコンのURL | http://www.evernote.com/favicon.ico |
| 名前 | Livedoorクリップ |
| URL | http://clip.livedoor.com/clip/add?link=${url}&title=${title} |
| アイコンのURL | http://parts.blog.livedoor.jp/img/cmn/clip_16_16_w.gif |
| 名前 | Read It Later |
| URL | https://readitlaterlist.com/edit?username=[ユーザー名]&password=[パスワード]&apikey=[API KEY]&url=${url}&title=${title} |
| アイコンのURL | http://readitlaterlist.com/favicon.ico |
| 名前 | Buzzurl |
| URL | http://buzzurl.jp/config/add/confirm?bkm=3&url=${url} |
| アイコンのURL | http://buzzurl.jp.eimg.jp/static/image/api/icon/add_icon_mini_01.gif |
| 名前 | Ameba |
| URL | http://blog.ameba.jp/ucs/entry/srventryinsertinput.do?editor_flg=1&entry_text=%3Ca%20href%3D%22${url}%22%3E${title}%3C/a%3E |
| アイコンのURL | http://helps.ameba.jp/favicon.ico |
『Sign Up for the Read It Later API』 こちらにアクセスして『App Name』と『Email』を入力
(App Nameは任意のものでOK)
APIキーが表示されるので、ユーザー名・パスワードと共にURLへ入力します。
Googleリーダーの「送信先」をクリックするか「Shift+T」キーでソーシャルブックマークに投稿することができます。
iPhoneを利用してGoogleリーダーをチェックする
iPhoneやiPod touch、iPadなどのGoogleリーダーアプリは移動時間や待ち時間、リラックスしている時、寝る前など、シーンを選ばず情報収集できるのでPCよりも手軽にチェックできます。例えば・・・
iPhoneでWEBブラウジング→興味を持ったサイトを見つける
→Googleリーダーへ登録するためPCへURLを転送→立ち上げてからRSSフィードを購読する。
そうなると手間が掛かります。
iPhoneのbookmarkletから1タッチでGoogleリーダーへ登録できるとスマートになりますね。
iPhoneで閲覧中のウェブページをGoogleリーダーに登録するブックマークレット
javascript:var%20b=document.body;if(b&&!document.xmlVersion){void(z=document.createElement('script’));void(z.src=’http://www.google.com/reader/ui/subscribe-bookmarklet.js’);void(b.appendChild(z));}else{location=’http://www.google.com/reader/view/feed/’+encodeURIComponent(location.href)}
このページをiPhoneなどでブックマーク→ブックマークの「編集」→タイトル「Googleリーダーへ登録」→URL「javascript~」をコピペして保存しておきましょう!ちなみに、PCで見ているサイトをGoogleリーダーへ登録できるbookmarkletはこちら
Googleリーダーへ登録
リンクをブックマークバーにドラッグ&ドロップ、登録したいページでクリック。
iPhone、iPod touch、iPadのお勧めGoogleリーダーアプリ
今までGoogleリーダーのアプリを4種類ほど使用してきました。| Byline | 直感的に操作できる、見辛くは無いけどUIと動作が全体的にずっしりした感じ。 Twitterとの連携がイマイチ(タイトルが表示されずLinkしか共有できない) |
|---|---|
| RSS Flash g | 外部サービスとの連携が多機能で一つ一つの記事を見る分には申し分ない 但し登録サイトごとに一覧表示できない、肝心な部分が抜けているイメージ |
| Reeder | 直感的に操作できて他サービスとの連携も充分 動作が軽快で一覧表示が見やすく一番使いやすい |
| Sylfeed | バージョンアップされ多機能で使いやすいアプリになった。 連携機能も充分で、アドオンによるオフラインでの閲覧が可能 |
『Reeder』での使い方
基本は未読のみ表示させてフォルダごとに記事を見ていきます。

画面右下のRSSマークでソース別に表示(時計マークは時系列)

▼で記事をパラパラと見て、気になったものがあったらスターを付けます。
(未読のままにしておきたい時は◯をタップ)

(未読のままにしておきたい時は◯をタップ)
記事の全文を表示させる時は右上のソファーアイコンをタップ

ソーシャルメディアに投稿や保存したい場合、右下の共有ボタンをタップ

時間が無くて一気に既読にしたい場合、左下のチェックマークで全て既読にします。

設定は「設定」アプリで行います。「Image Caching」のWi-Fi Onlyをオフにしておくのがお勧め。『Sylfeed』での使用方法
フィード画面の右下にある歯車アイコンで設定を開きます。
「フォルダーを直接開く」をオンにしておくのがお勧め。

「フォルダーを直接開く」をオンにしておくのがお勧め。
◯をタップしてONに、未読のみ表示にしておきます。

RSSマークをオンでソース別、時計マークオフで新着を上に表示させます。

▼で記事をパラパラと見て、気になったものがあったらスターを付けます。

未読のままにしておきたい時は一度◯をタップしてOFFに、既読も表示させます。
リストの左側部分をタップすると未読になります。
(リスト表示中に誤って左側部分をタップして既読にした場合はシェイクで元に戻ります)

リストの左側部分をタップすると未読になります。
(リスト表示中に誤って左側部分をタップして既読にした場合はシェイクで元に戻ります)
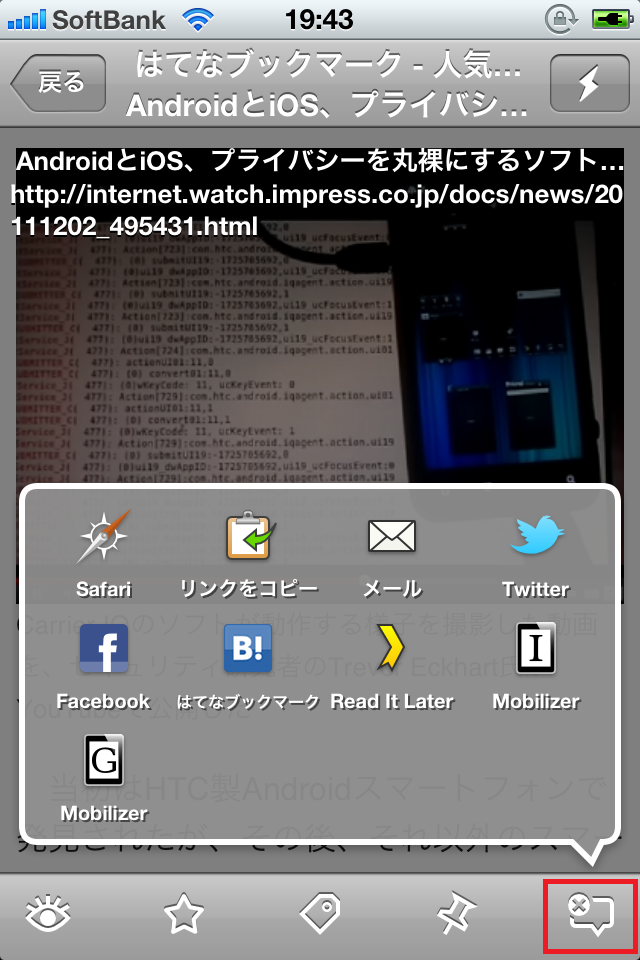
記事の全文を表示させる時は右上の雷マークをタップします。

ソーシャルメディアに投稿や保存したい場合、右下の共有ボタンをタップ

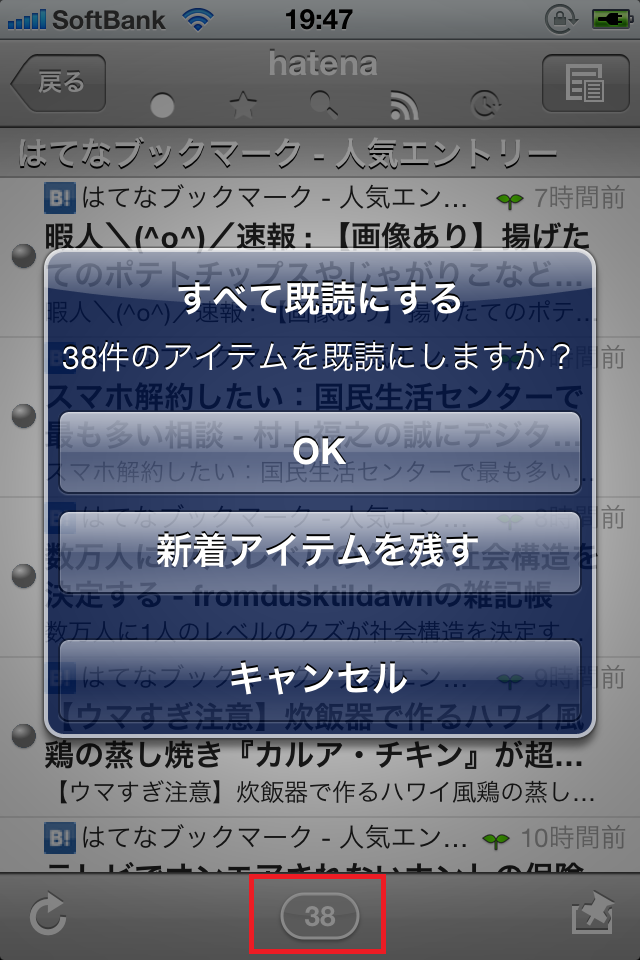
時間が無くて一気に既読にしたい場合、未読件数ボタン長押しで全て既読にします。

基本的な使い方としては、こんな感じで利用するのがいいかと思います。他にもTwitterの定型文を編集する機能やはてなブックマークの対応など色々と便利な機能があるので、自分なりのスタイルでカスタマイズしてみてください。GACHANET » Sylfeed

Googleリーダーの使い方 – 共有、全文表示、iPhone連携についてのまとめ
少し長くなりましたが、いかがでしたでしょうか?情報収集を行うにあたって、時間を有効に活用するために、二手三手先を考えたスムーズな流れを作ってあげるのがポイントかと思います。特にスターの使い分けとフォルダによるジャンル・優先順位の管理を行うと、より便利なものとなっていくでしょう。